First published May 19, 2022 for Canopy Education How many times have you sat in a whole school training session, wondering whether you’ll learn anything useful this time while thinking longingly of your displays that need sorting, or that pile of marking on your desk? In my experience of English schools, it’s common to haveContinue reading “Why Primary Schools Should Consider Coaching Instead of CPD Days”
Author Archives: Cat Lamin
Why is computing still essential in primary schools?
First published Jun 18, 2021 for Canopy Education In the post-lockdown climate, as schools return to some semblance of normality, decisions are being made about how, why and where core skills can be prioritised over other subjects. Computing leads in primary schools are being told by senior leaders that computing is no longer a priorityContinue reading “Why is computing still essential in primary schools?”
Google Innovator – Nov ’19 Part 2
Following on from my post about the application for Google Innovator, here are thoughts on the build up to the training! Part 2 – the Build Up Differing from any other training I’d been on before, there was a lot more hype in the build up to Google Innovator – we were quickly added toContinue reading “Google Innovator – Nov ’19 Part 2”
Google Innovator – Nov ’19 part 1
I’ve been busy of late… mostly, I’ve been busy being a mother, which has meant that a lot of my interesting tech stuff has fallen by the wayside (I would love to have built an automatic pram rocker, but my baby brain would not even begin to know where to start). That being said, someContinue reading “Google Innovator – Nov ’19 part 1”
Thoughts on EdTech
I’ve been strangely busy for quite a while now and my posting has dropped quite a lot. In the last few months I’ve been doing a lot of work planning, creating and curating curriculums, supporting schools and just getting my life in order. I’ve been in a lot of schools recently and have had someContinue reading “Thoughts on EdTech”
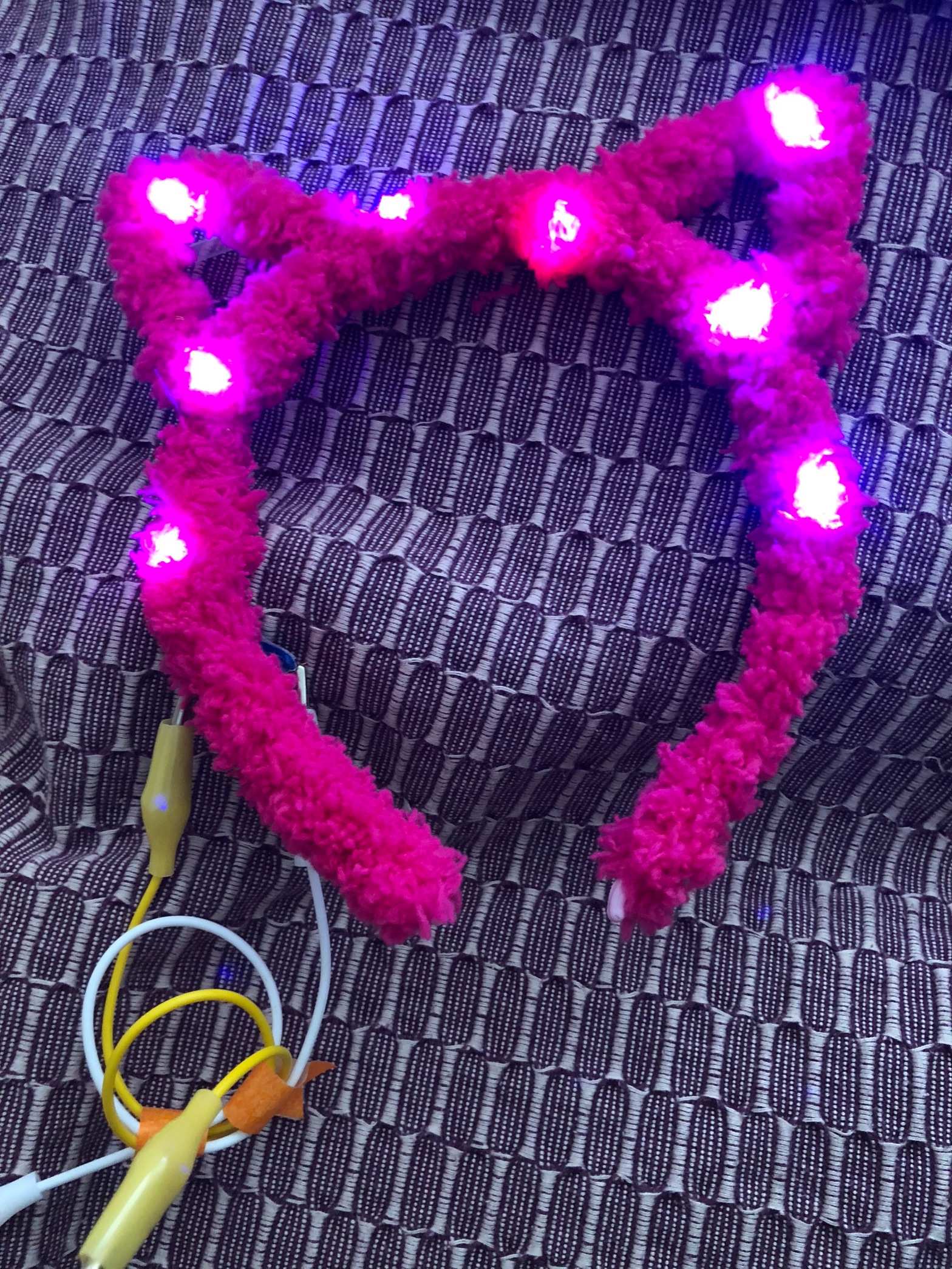
Kitty Ears by KonichiwaKitty
In my last blog post, I wrote about some contemporary inspirational role models that could help to encourage more teenage girls to get involved with STEAM subjects. One of the people I talked about in the post was scientist Rachel AKA KonichiwaKitty. Earlier this month, Rachel announced that she was launching a learn-to-solder kit onContinue reading “Kitty Ears by KonichiwaKitty”
Role Models
Well, here goes… attempt number two to write this post after the original version disappeared into the ether last night for no apparent reason. People often ask me what we can do to address the gender inbalance in the world of coding, computing and digital making and I always have the same reply “We needContinue reading “Role Models”
2017 in review
I was going to write a Facebook post or a brief tweet about all of the things I’ve been up to this year, but then I realised that professionally, 2017 has been one of the most exciting and varied years of my life – so much has happened that, looking back, I can’t believe it’sContinue reading “2017 in review”
PiWars, Ada Awards and Text Adventures
Once again, it’s been a busy few months both at work and outside of work. Sometimes I take a look at the last 12 months and wonder how so much could’ve happened in such a short amount of time. This time last year, I was excited about travelling to Glasgow and Belfast, now I’ve beenContinue reading “PiWars, Ada Awards and Text Adventures”
PyConUK 2017
Gosh, I’ve been a little bit busy lately. I feel sad because it means my digital making has fallen by the wayside a little, but I guess we have to accept that sometimes life gets in the way. I can’t believe that it’s November tomorrow – I’m currently in Lincoln visiting my niece for herContinue reading “PyConUK 2017”